CSS3 text-overflow 属性
本文共 517 字,大约阅读时间需要 1 分钟。
CSS3 text-overflow 属性
定义和用法
text-overflow 属性规定当文本溢出包含元素时发生的事情。
| 默认值: | clip |
|---|---|
| 继承性: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.textOverflow="ellipsis" |
语法
text-overflow: clip|ellipsis|string;
| 值 | 描述 | 测试 |
|---|---|---|
| clip | 修剪文本。 | |
| ellipsis | 显示省略符号来代表被修剪的文本。 | |
| string | 使用给定的字符串来代表被修剪的文本。 |
实例
使用 text-overflow 属性:
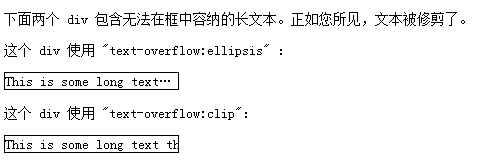
下面两个 div 包含无法在框中容纳的长文本。正如您所见,文本被修剪了。
这个 div 使用 "text-overflow:ellipsis" :
This is some long text that will not fit in the box这个 div 使用 "text-overflow:clip":
This is some long text that will not fit in the box

转自w3school
你可能感兴趣的文章
CORBA links
查看>>
读后感:>
查看>>
ideas about sharing software
查看>>
different aspects for software
查看>>
To do list
查看>>
Study of Source code
查看>>
如何使用BBC英语学习频道
查看>>
spring事务探索
查看>>
浅谈Spring声明式事务管理ThreadLocal和JDKProxy
查看>>
初识xsd
查看>>
java 设计模式-职责型模式
查看>>
构造型模式
查看>>
svn out of date 无法更新到最新版本
查看>>
java杂记
查看>>
RunTime.getRuntime().exec()
查看>>
Oracle 分组排序函数
查看>>
删除weblogic 域
查看>>
VMware Workstation 14中文破解版下载(附密钥)(笔记)
查看>>
日志框架学习
查看>>
日志框架学习2
查看>>